前言:距离上次写博客已经过去三个月之久,啊~~~主要是因为上课搬到了东软,前段时间在学习移动UI设计(一会儿给你们看看哈~),然后紧接着就是各种放假之类的所以博客文章就没有时间去写。。。
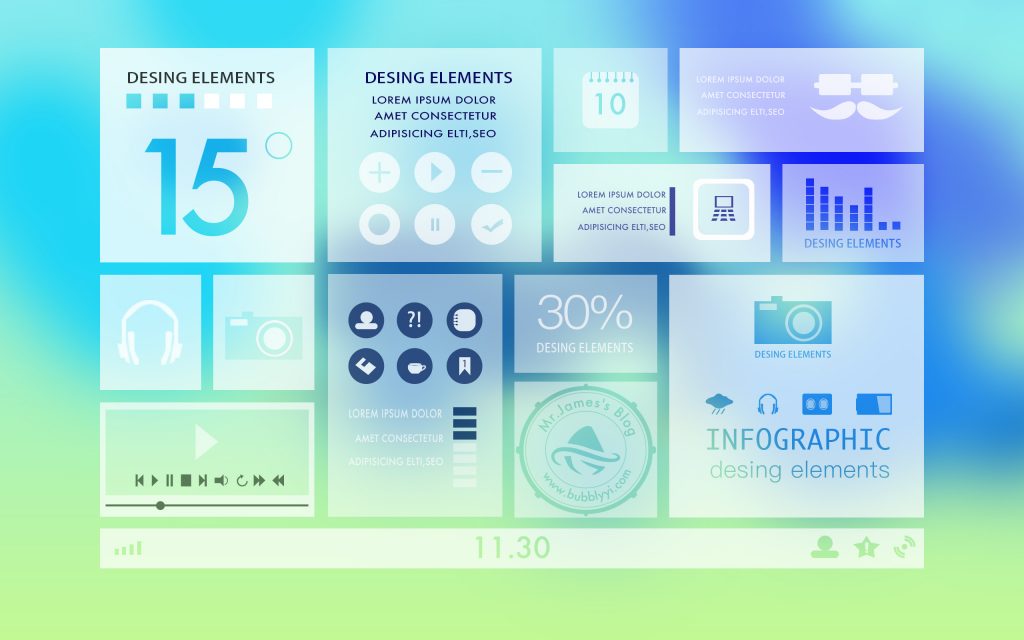
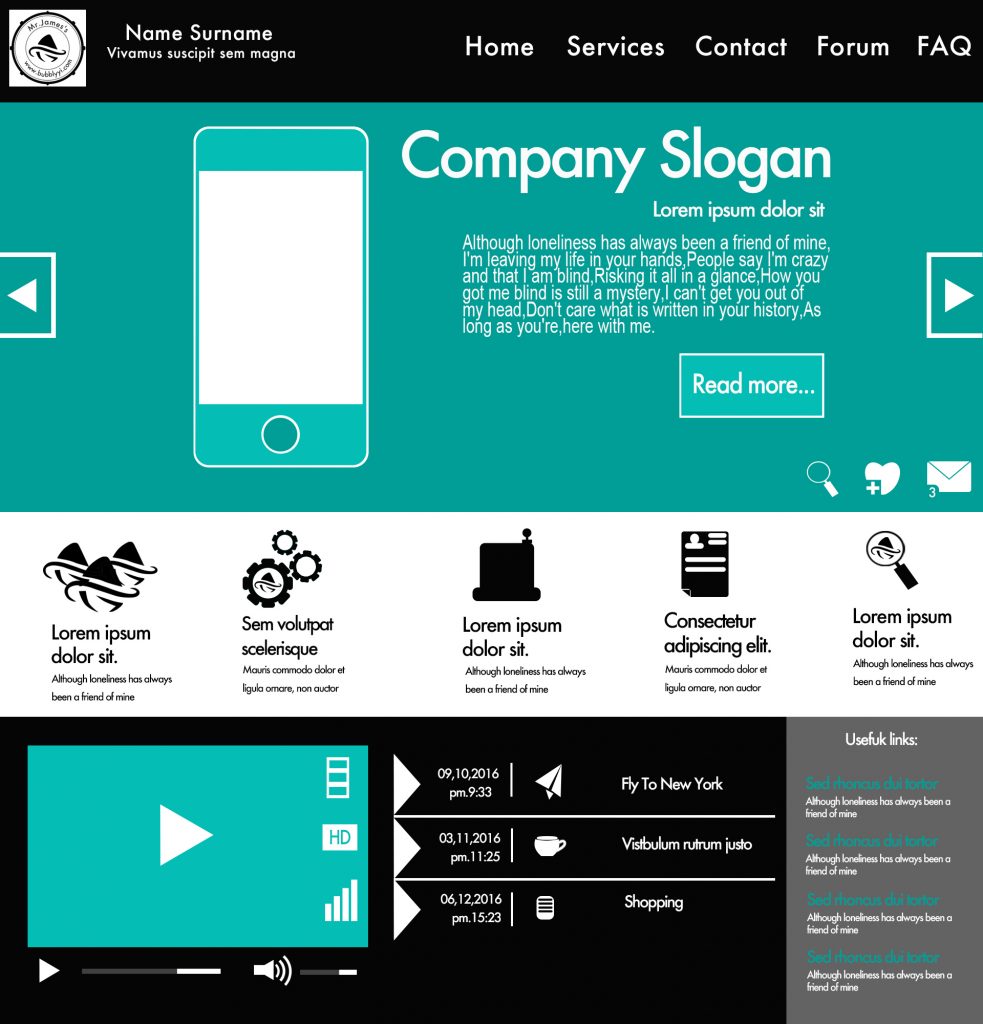
先给你们展示一下我用PS做的网页,有两个版本,一个是手机版,一个是普通pc版,喜欢的话可以在文章末尾下载ps工程文件:
1.手机版:
2.pc版:
好啦好啦言归正传我们来看看怎样打造一个属于自己的滚动信息面板,先来看看效果:
我们再来看看实现它的拆分图:
我们现在需要考虑几个问题: 1.想要实现滚动效果的话2号矩形的高度要大于3号矩形的宽度,然后超出3号矩形的部分我们将它隐藏,这才可以看到滚动的效果,倘若他俩等高也就不存在滚动了。
2.当2号矩形滚动到1号位时下面没有内容了,因此这时滚动会停止,解决这问题最简单的方法就是复制一个与2号矩形内容一模一样的文本当2号矩形滚动到1号位置时我们将刚刚复制的矩形定位到2号矩形的初始位置,这一过程发生的非常快因此人眼无法检测到这一细微的变化。有人这时肯定就会发问,当复制出来的矩形也滚动到1号矩形位置时下面也没有内容了呀这时候不就没有内容了也会停止滚动,其实这里当2号矩形运行到1号位时我们只需将原来在1号位的矩形再次定位到2号矩形的位置,只是这次不再需要再复制,只是两个矩形在来回滚动。
我们再来看看关键代码: 1.滚动的div css样式:
<style type="text/css">
#mScrollBox{
height: 144px;
width: 335px;
margin-left: 25px;
margin-top: 10px;
overflow: hidden;/*隐藏超出部分这样才可以滚动*/
}
</style>
2.控制滚动的JavaScript代码:
<script type="text/javascript">
var areaBox=document.getElementById('mScrollBox');
var mCon1=document.getElementById('con1');
var mCon2=document.getElementById('con2');
//将mCon1的内容完全复制给mCon2,这样当mCon1完全滚动出区域时mCon2将无缝衔接
mCon2.innerHTML=mCon1.innerHTML;
function scrollUp() {
//判断是否mCon1已经滚动出区域
if(areaBox.scrollTop>=mCon1.offsetHeight)
{
//已经滚动出时重置滚动区域高度
areaBox.scrollTop=0;
}else
{
//未滚动出时滚动区域高度自增
areaBox.scrollTop++;
}
}
//设定滚动速度
var mSpeed=30;
/*
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
*/
var mScroll=setInterval('scrollUp()',mSpeed);
areaBox.onmouseover=function () {
//当鼠标经过文字区域时滚动停止
clearInterval(mScroll);
}
areaBox.onmouseout=function () {
//当鼠标离开文字区域时滚动恢复
mScroll=setInterval('scrollUp()',mSpeed);
}
</script>
这里只给大家罗列出重要的代码,因此想要实现完整样式请参考我的源码: 点击下载滚动信息面板源码
打赏
微信扫一扫~听说打赏我的人,都进了福布斯排行榜!





 微信扫一扫~听说打赏我的人,都进了福布斯排行榜!
微信扫一扫~听说打赏我的人,都进了福布斯排行榜!
Sweet blog! I found it while searching on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Cheers